
※아마존라이트세일 가입
앞서 설명한데로 VPS호스팅업체 아마존라이트세일(Amazonlightsail)에서 워드프레스(wordpress)를 만들기로 했습니다.
그렇기 때문에 우선 아마존라이트세일에 가입을 해야 합니다.
아마존라이트세일 홈페이지에 접속하면 다음과 같은 화면이 나옵니다.
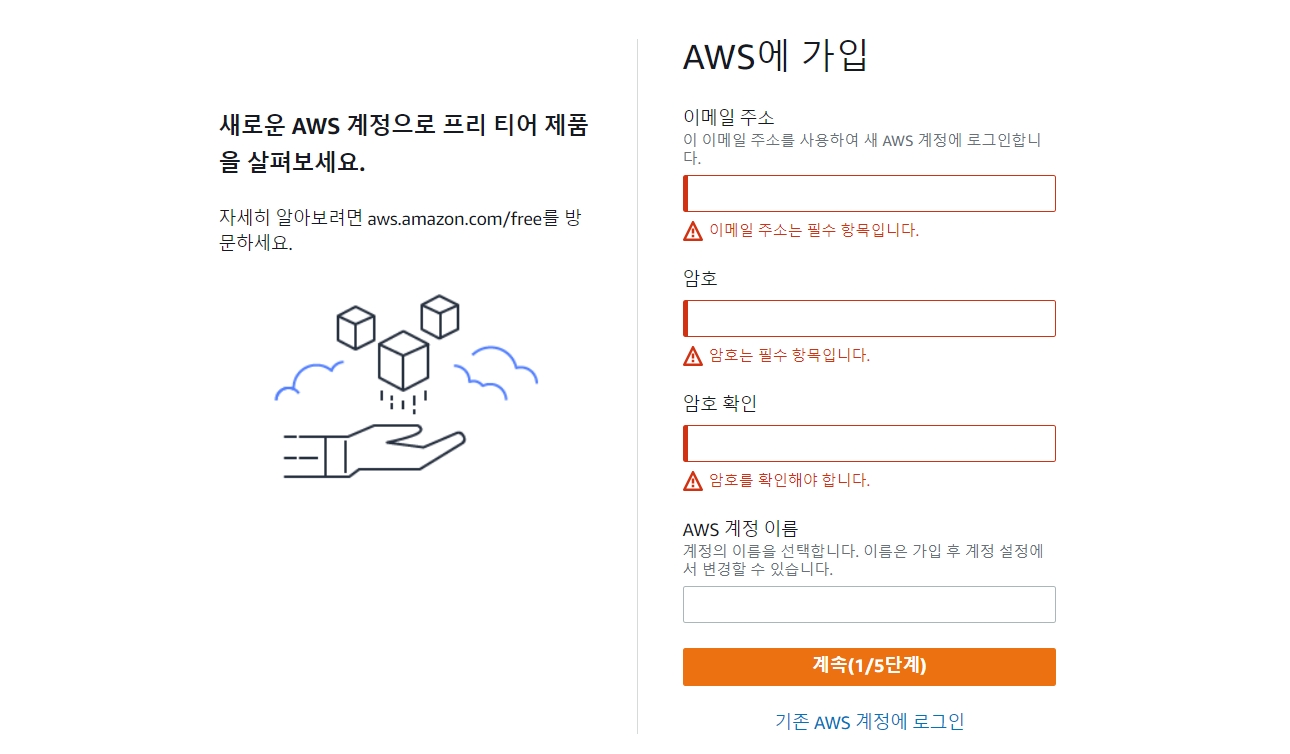
첫번째 화면
이메일 주소와 암호를 입력한 후 계속버튼을 눌러주면 됩니다.
계정 이름은 닉네임같은 거라고 보시면 됩니다.
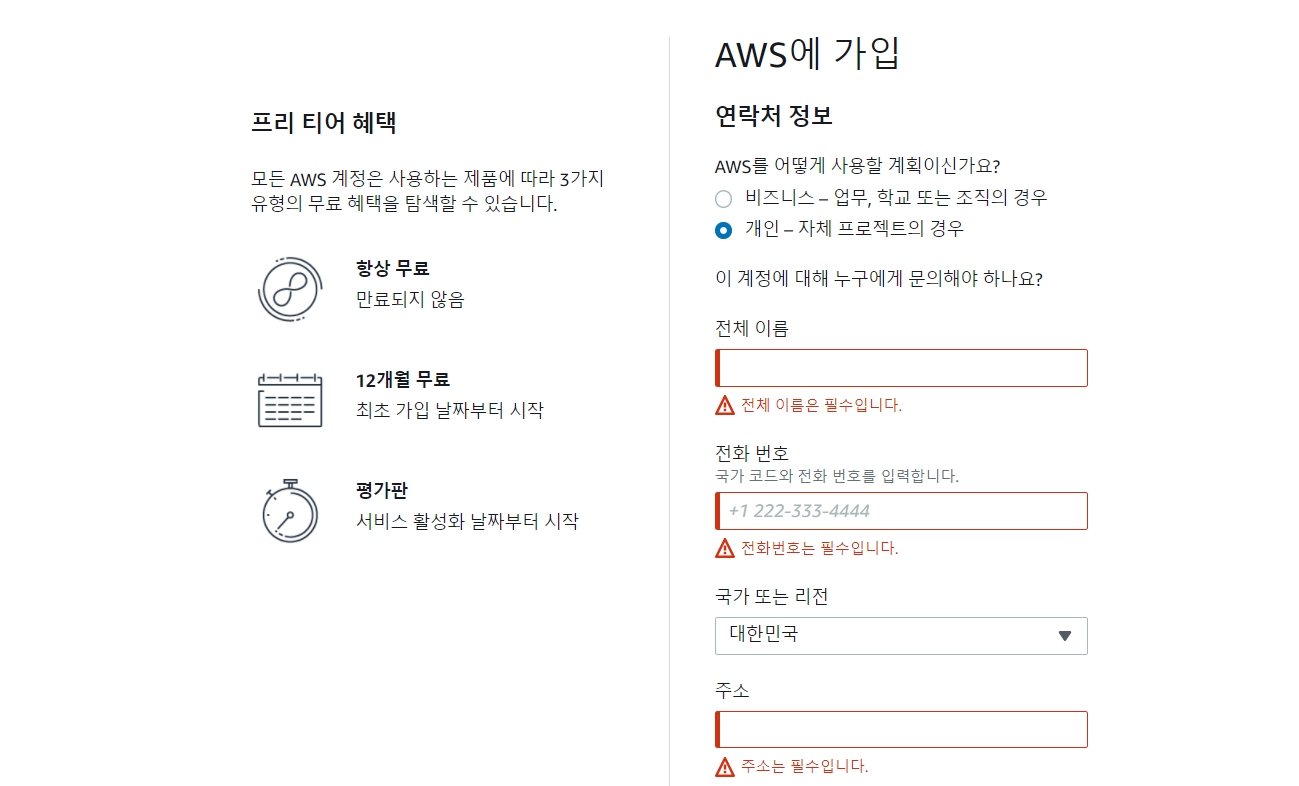
두번째 화면
AWS를 어떻게 사용할 계획이신가요? 라는 질문에 대답해야 합니다.
저는 개인블로그를 만들 예정이기 때문에 개인을 선택했습니다.
전체 이름에 본명을 적어 주시고 전화번호는 +82 10-111-1111 형식으로 적어주시면 됩니다.
비상연락처를 적는다고 생각하시면 됩니다.
이제 계속버튼을 눌러주면 됩니다.

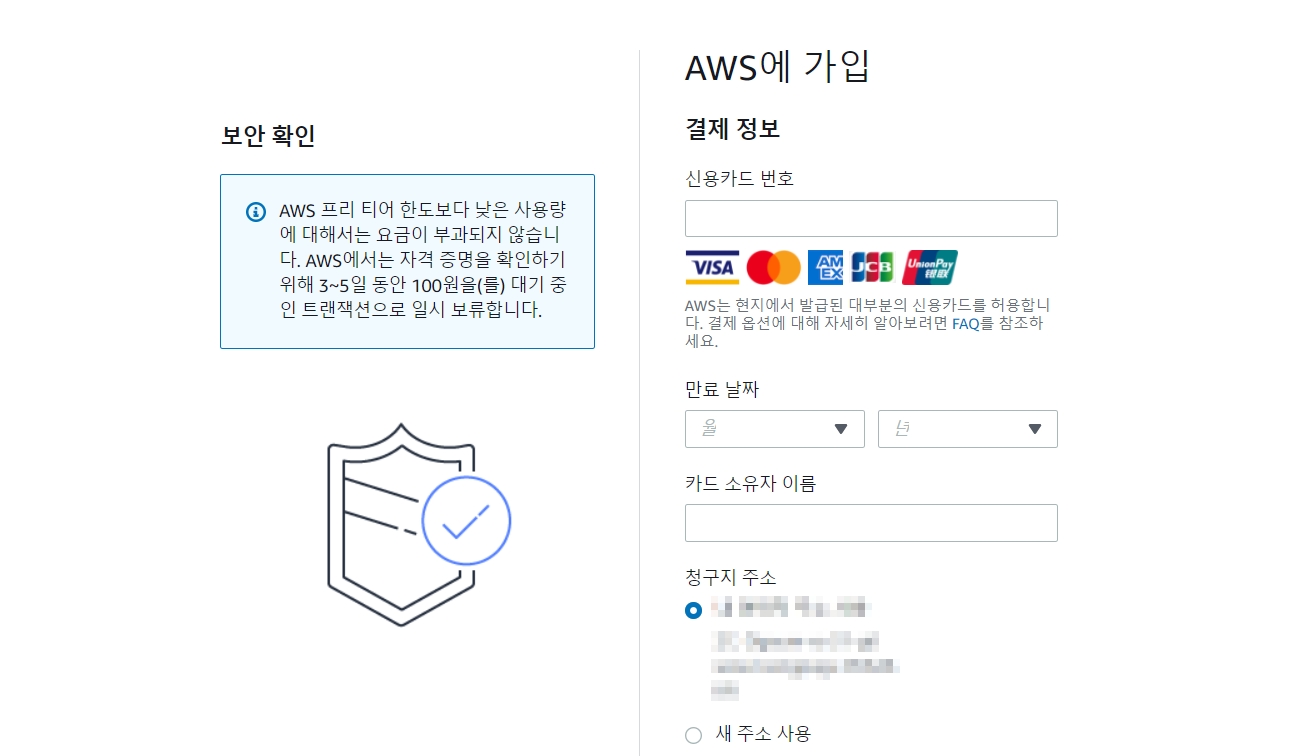
세번째 화면
결제정보를 입력할 차례입니다.
아마존라이트세일의 경우 매월 결제가 되는 시스템이기 때문에 신용카드정보를 꼭 기입해야 합니다.
이제 계속버튼을 눌러주면 됩니다.

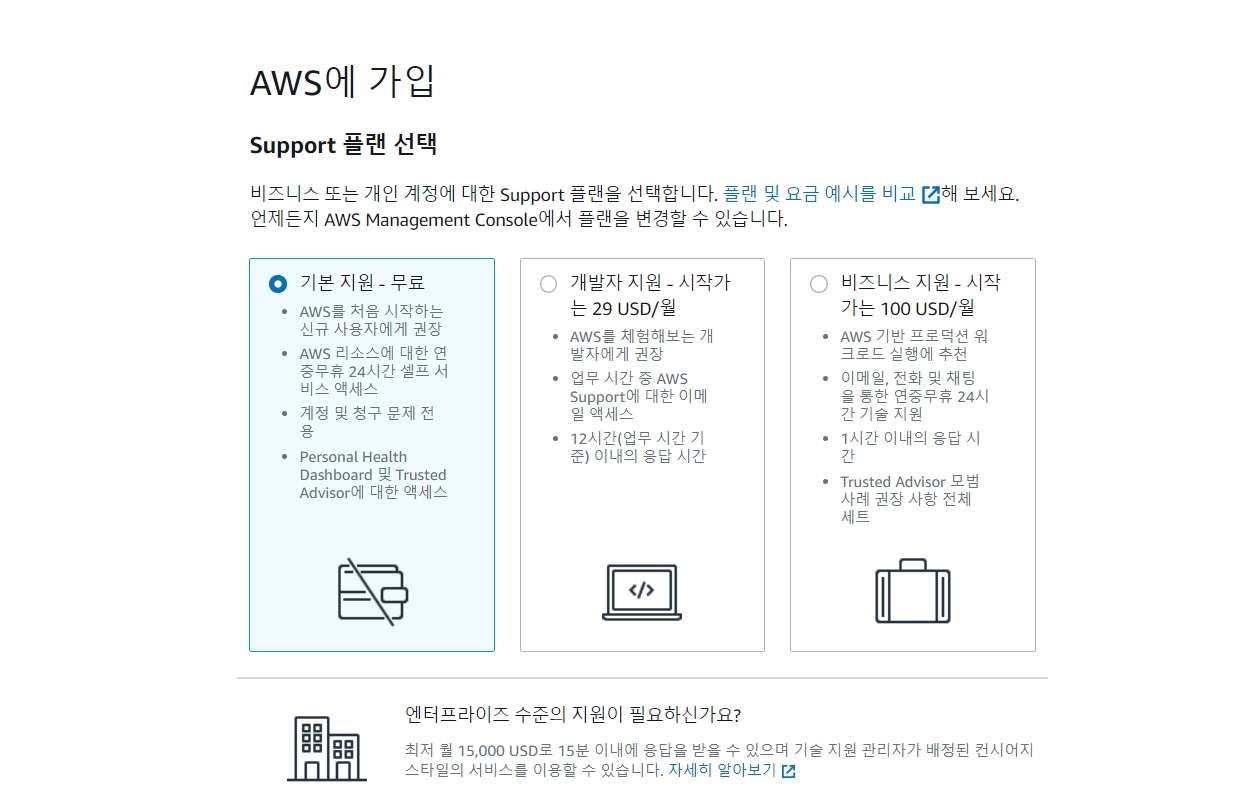
네번째 화면
아마존라이트세일 가입후 서비스이용에 있어 지원받을 수 있는 요금제가 있습니다.
개발자가 프로젝트를 위해 가입하지 않는 이상 필요없다고 생각합니다.
특히나 개인 블로그 이용을 위해서라면...
기본지원(무료)를 선택하시고 계속버튼을 눌러주면 됩니다.

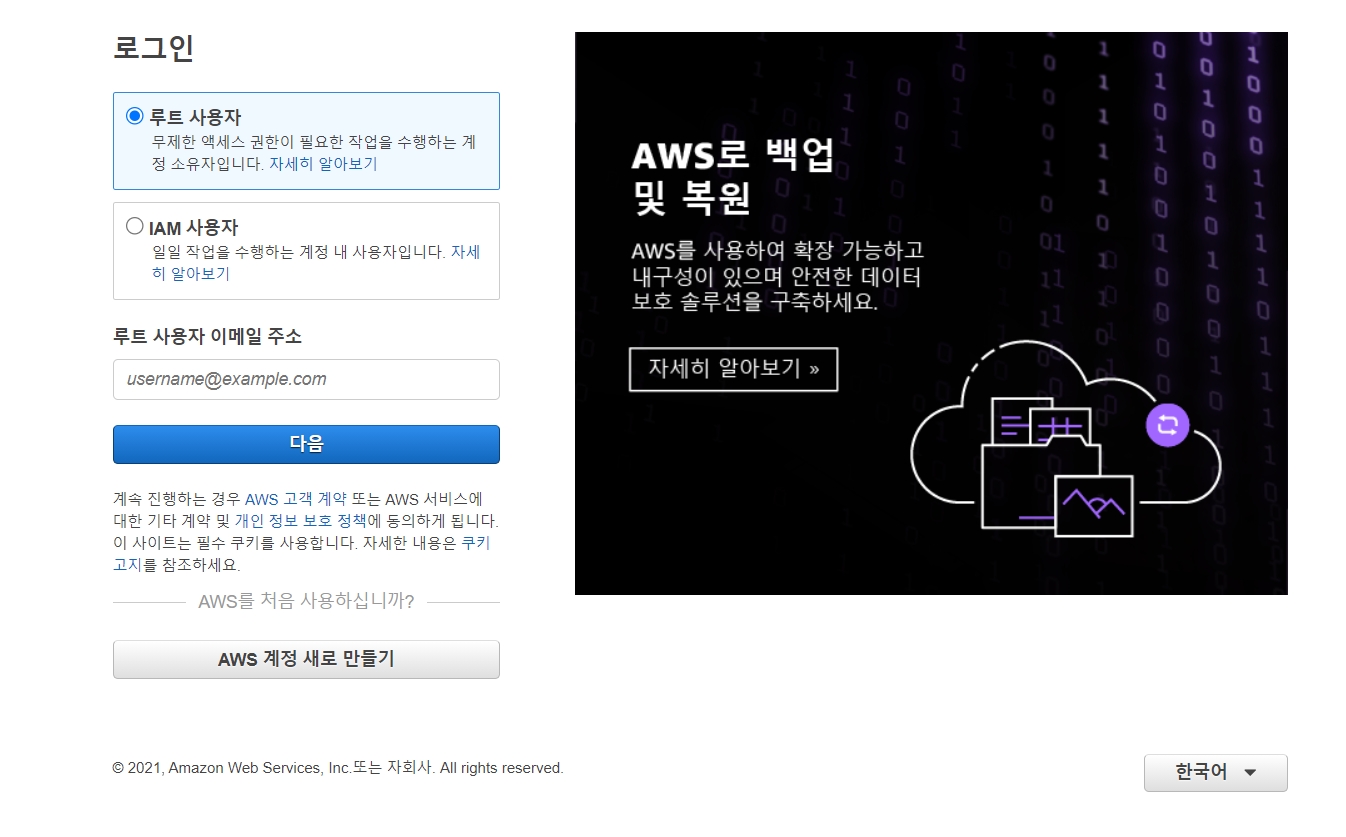
다섯번째 화면
이제 기본적인 가입이 완료되었고 로그인할 차례입니다.
루트 사용자를 골라주시고 루트사용자 이메일주소에 방금 가입한 이메일 주소를 적어줍니다.
다음버튼을 눌러줍니다.

※아마존라이트세일 설정
일단 로그인까지는 완료를 했고, 한숨 돌리고 싶은데 또 선택을 요구하는 팝업창이 뜹니다.
첫 로그인이다 보니 언어를 선택해야 합니다.
당연히 한국어를 선택하고...영어가 편하신 분은 영어 선택하셔도 됩니다?

그럼 이렇게 "지금은 인스턴스가 없습니다" 라고 나옵니다.
여기서 인스턴스가 무엇이냐. 우리가 만들고자 한 워드프레스 사이트같은걸 뜻한다고 보면 됩니다.
이제 워드프레스를 만들 차례라는 뜻입니다.
인스턴스 생성을 눌러줍니다.

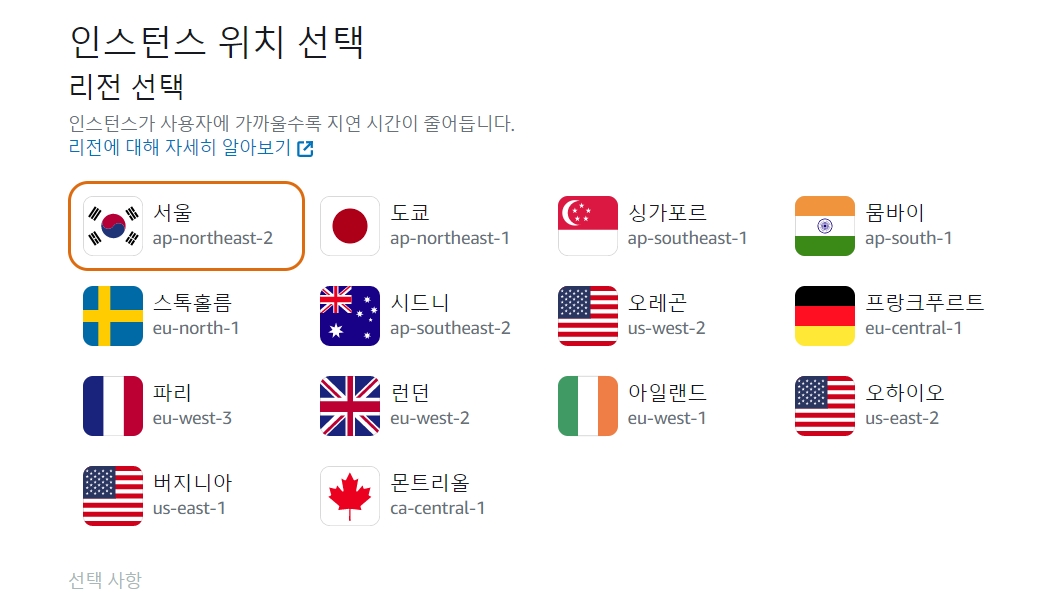
이제 아래와 같은 인스턴스 위치 선택화면이 나옵니다.
지역은 당연히 서울을 선택하면 됩니다. 설명을 보면 서버 위치를 선택하는 느낌입니다.

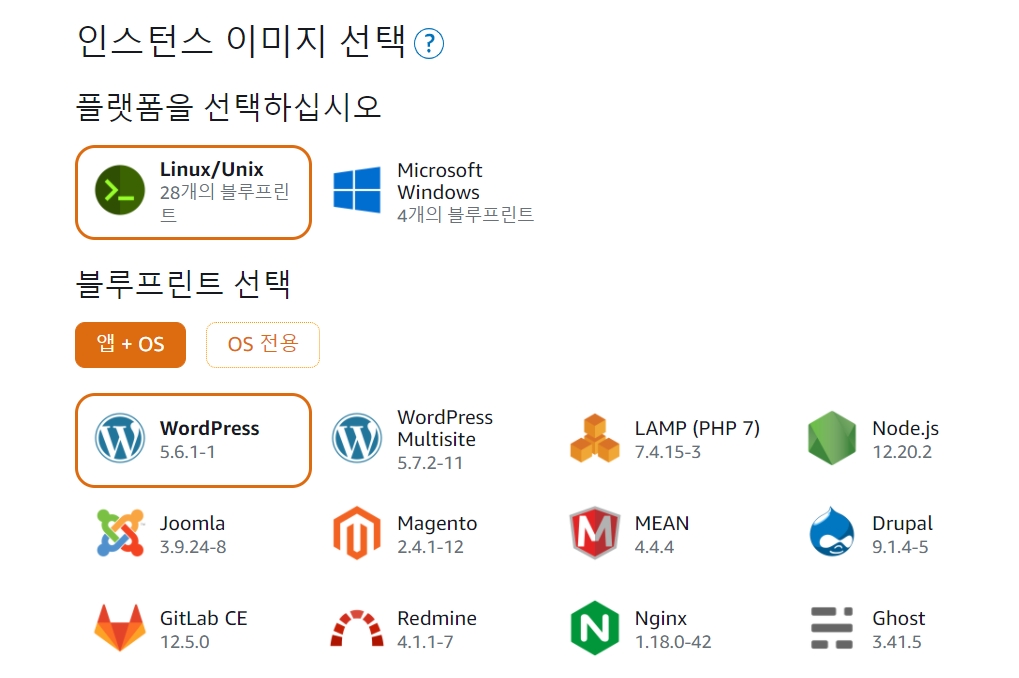
인스턴스 이미지는 Linux/Unix를 선택하시면 아래 블루프린트에 WordPress 보이실 겁니다.
바로 옆의 Multisite는 여러개 만드는 분을 위한 고오급 옵션으로 저는 하나 만들기 때문에 왼쪽걸 선택합니다.

이제 가장 중요한 요금제 선택의 시간이 왔습니다.
역시 가장 저렴한 베이직요금제가 제격이겠죠?
매월 3.5$씩 결제되는 요금제로 메모리 512에 저장용량 20GB 트래픽은 1TB를 지원합니다.
디도스 공격 오지게 받지 않는 이상 트래픽 1TB넘게 찍힐 일은 없을 것 같기도 한데...
사이트가 엄청 흥해서 요금제를 올렸으면 좋겠다는 생각이 듭니다.
첫 달 무료! 라고 적혀 있는데 웃긴게 6/12에 가입했다면 6월 무료라는 뜻입니다.
만일 여러분이 6/30에 가입을 하셨다면 하루 무료 이벤트가 되버리는 겁니다.
기왕이면 월초에 가입하면 몇천원 이득이겠군요...

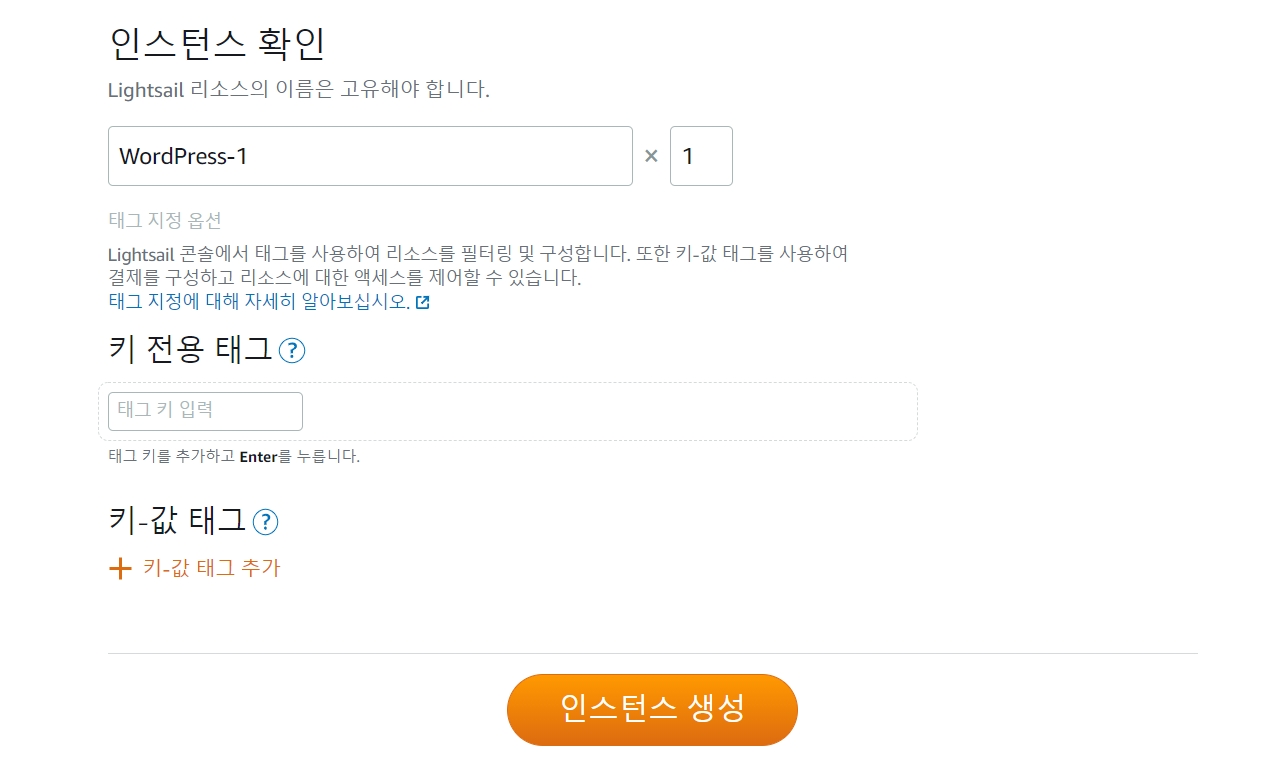
이제 인스턴스 생성만 눌러주면 됩니다.
나만의 워드프레스 사이트가 생성되는 순간입니다.

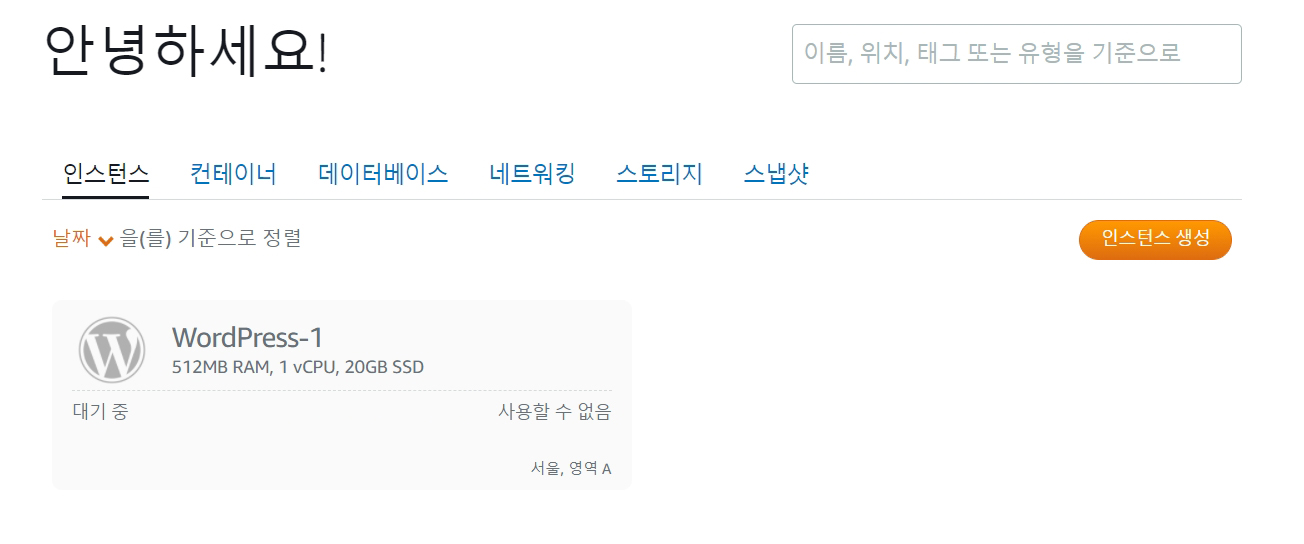
생성버튼을 누르면 처음에는 아래 왼쪽의 사진과 같이 대기중이라고 뜨며 비활성화상태입니다.
프로그램설치를 위해 시간이 좀 걸린다고 생각하시면 됩니다. 물한잔 떠올 시간이 지나면 오른쪽과 같이
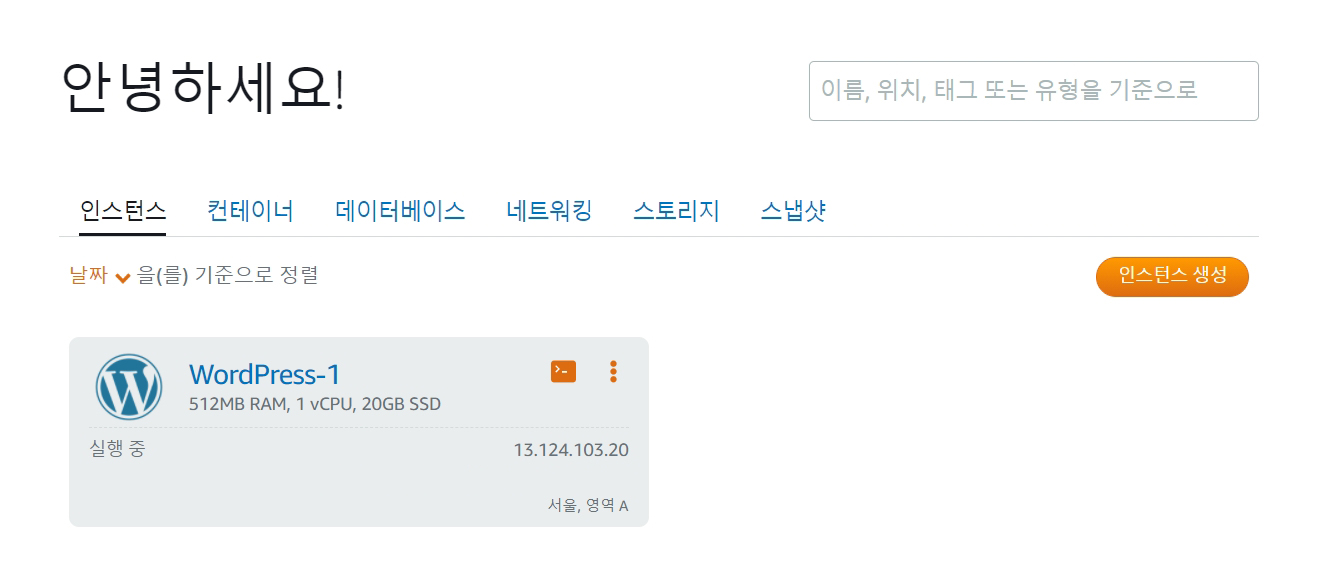
실행중으로 표시됩니다.


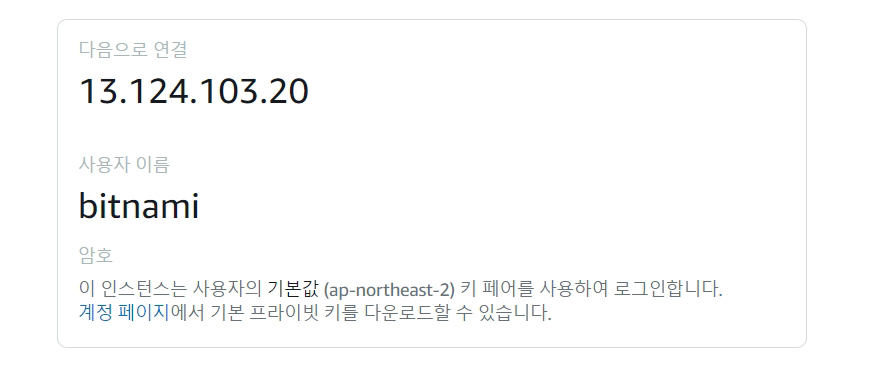
생성된 인스턴스 이름부분(ex. WordPress-1)을 클릭하시면 다음과 같은 정보를 볼 수 있습니다.
이 IP주소가 기본적으로 주어진 워드프레스 블로그 주소라고 보면 됩니다.
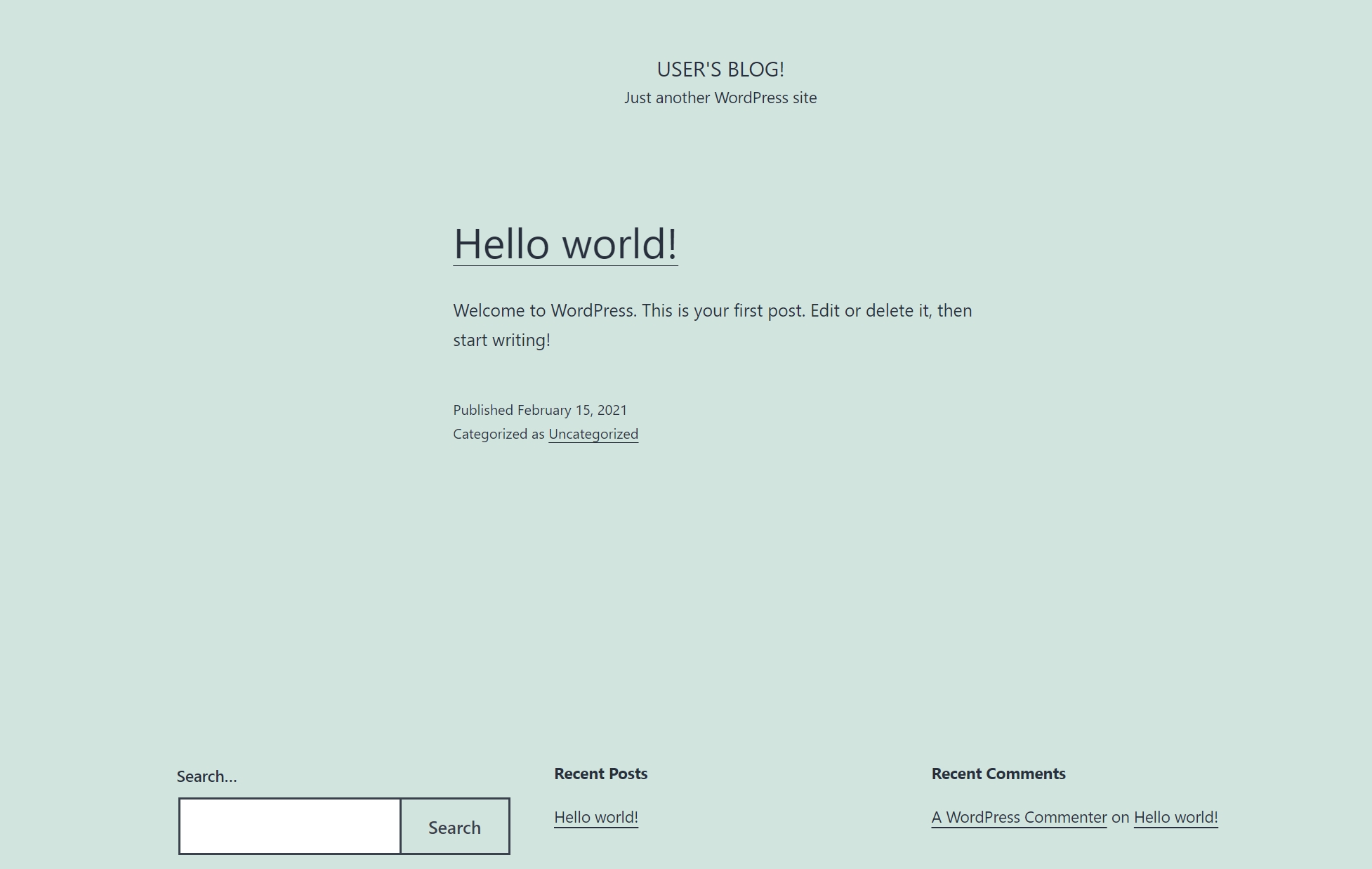
IP주소를 복사해서 주소창에 붙여넣기하면 이렇게 기본 블로그가 나옵니다.
아무것도 없는 허허벌판의 블로그가 생겼습니다.


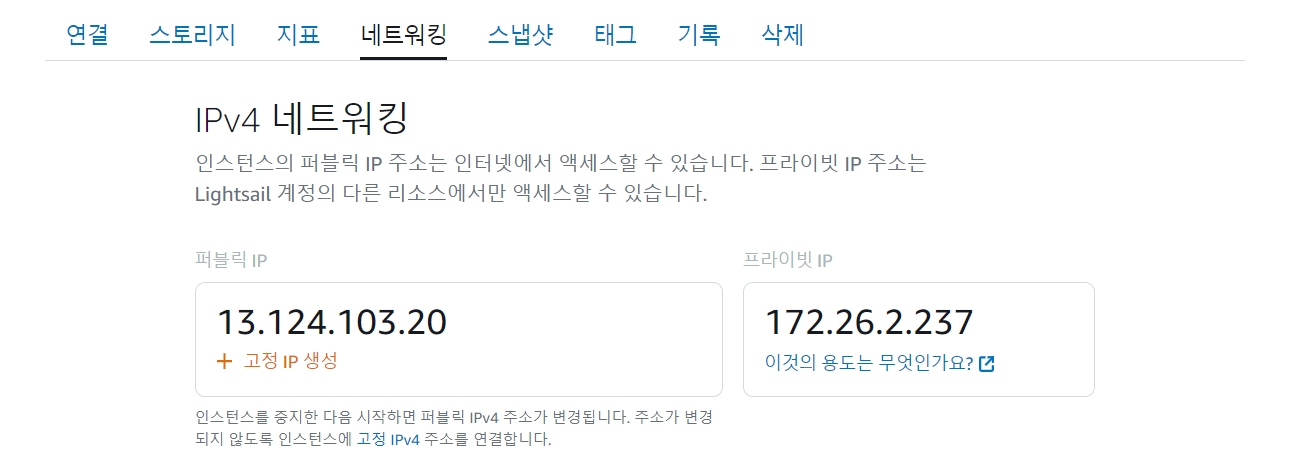
이제 도메인 연결을 위해서 IP를 고정하는 작업을 하겠습니다.
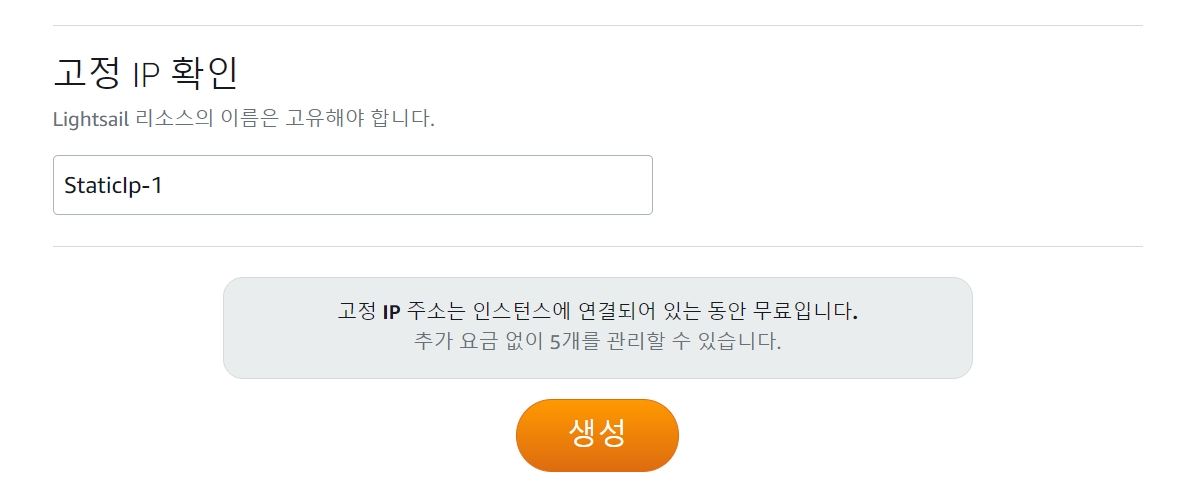
메뉴중 네트워킹을 선택하시면 +고정IP생성 이라는 부분이 IP주소 아래 있습니다.
이걸 클릭해서 고정IP를 만들어주면 됩니다.

고정IP주소를 5개까지 관리할 수 있다고 하는군요.
그런데 제가 결제한 요금제는 인스턴스를 1개밖에 만들지 못하는데 고정IP를 여러개 만들면 어디에 쓸까요.
IT에 해박하신 분들은 답을 알겠지만 전 잘 모르겠습니다...
생성버튼을 눌러주시면 됩니다.

※워드프레스 관리자페이지 로그인
이제 생성된 고정IP주소를 주소창에 치면 항상 본인의 워드프레스 블로그에 접속할 수 있습니다.
관리자페이지에 접속해야 블로그도 꾸미고 글도 쓸 수 있기 때문에 관리자사이트 접속방법을 알려드리겠습니다.
https://IP주소 or 도메인연결시 도메인주소/wp-admin본인의 IP주소 or 도메인주소 뒤에 /wp-admin를 붙여주면 관리자페이지로 접속할 수 있습니다.
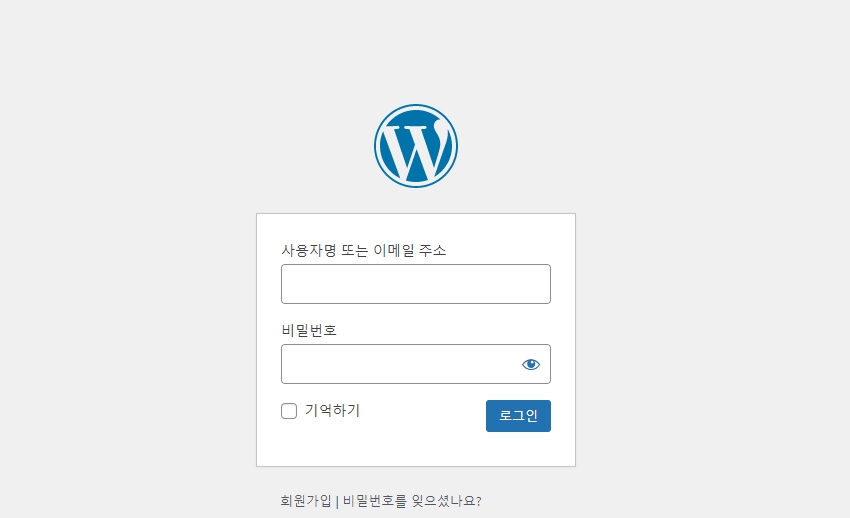
그럼 다음과 같이 아이디와 비밀번호를 묻는 창이 뜹니다.

기본적으로 사용자명은 user 입니다.
비밀번호는 다시 아마존라이트세일의 인스턴스항목으로 가야 합니다.
주소를 까먹으신 분들을 위해 링크를 남겨드립니다.

인스턴스 이름 오른쪽에 점세개가 수직으로 서있는 모습 보이시죠? 클릭해서 연결을 눌러줍니다.
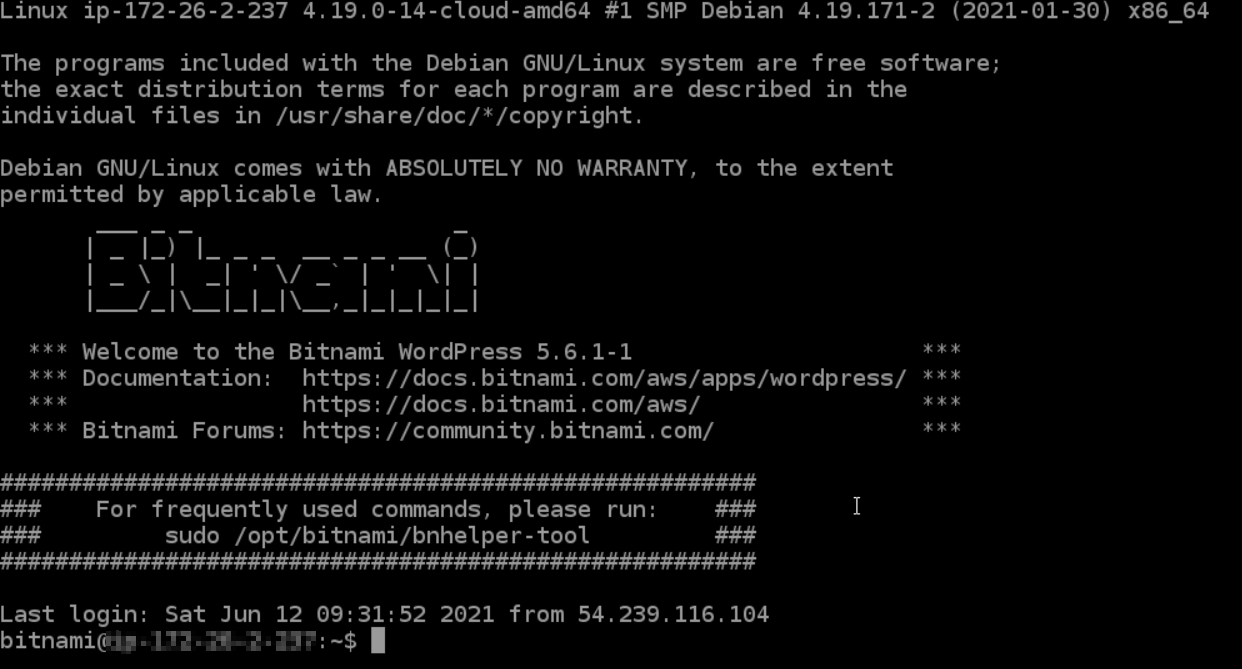
그럼 다음과 같은 창이 뜹니다.

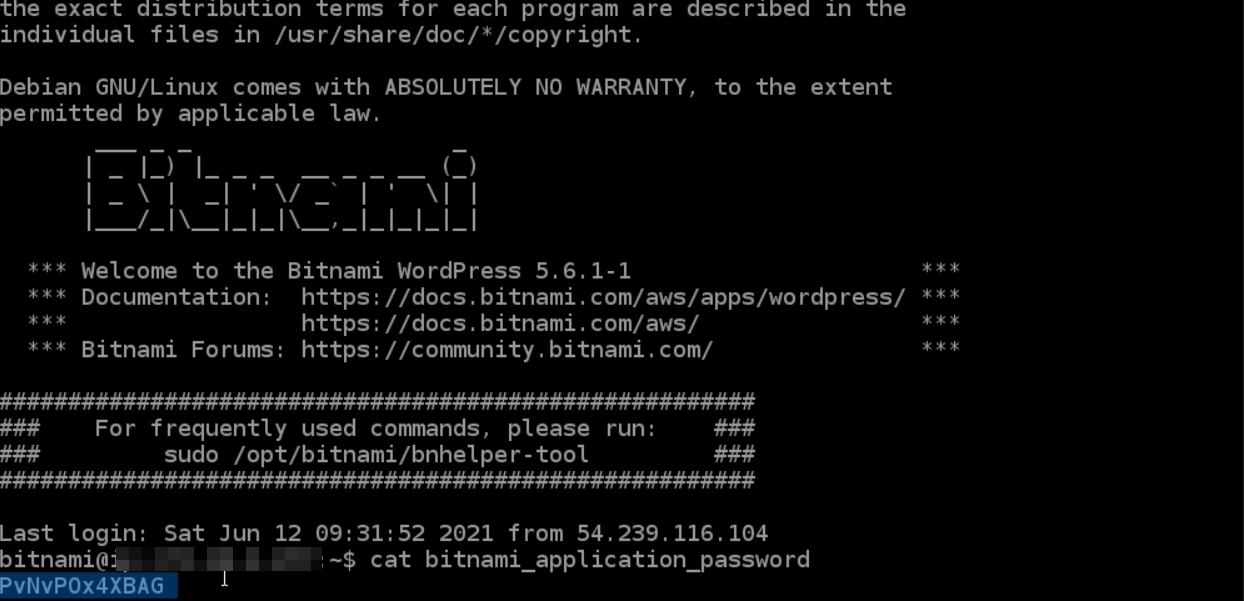
아래의 명령어를 복사해서 붙여넣기 하거나 직접 적은 후 엔터를 치시면 비밀번호가 나옵니다.
cat bitnami_application_password
맨 아랫줄에 정신없는 단어가 비밀번호입니다.
이제 아이디 user 비밀번호는 방금 얻은 것을 입력해서 관리자페이지에 접속가능합니다.
관리자페이지에 접속하시면 제일 먼저 왼쪽 사이드바의 설정 메뉴에 들어가서 사이트언어를 한국어로 바꾸어 주시고
그 후 사용자 메뉴에 들어가서 비밀번호를 바꾸어 주시면 됩니다.
이제 워드프레스 블로그에 접속이 가능하니 거의 다 온 것 같지만...아직도 갈길이 멀다는 것을 느꼈습니다.
도메인 구입 및 연결
테마와 플러그인 세팅
구글 네이버등 검색등록 및 SEO최적화
포스팅 하나 하기 전까지 해야할 일이 이렇게 많다니...프로그래머분들 정말 대단하고 존경합니다.
다음 포스팅은 자연스럽게 위의 내용이 되지 않을까 생각합니다.
♡ 질문 및 의견 공감 댓글 언제나 환영합니다.
♥ 열심히 소통하고자 하니 편하게 다가와 주세요.
'워드프레스' 카테고리의 다른 글
| 워드프레스 블로그 1. 장단점과 호스팅 및 도메인 업체 블루호스트와 아마존라이트세일 비교분석 (1) | 2021.06.12 |
|---|



댓글